|
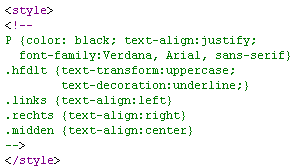
Hoe zou je met het afgebeelde stijlblok de tekst "Inleiding.doc" bewerken tot hij er als volgt uitziet? CSS (Cascading Style Sheets) is een internationaal aanvaarde standaard om de beperkte mogelijkheden van HTML (Hypertext Markup Language) uit te breiden. In 1996 gaf W3C (het World Wide Web Consortium) zijn fiat voor CSS-1, een jaar later voor CSS-2. Dankzij CSS kunnen meer dan 70 bijkomende stijlkenmerken in HTML-codes (tags) worden opgenomen. Webmasters maken er dankbaar gebruik van om kleuren te manipuleren, tekstformaten, borders, cursors, lijnen, enz. HTML geeft de ontwerper van webpagina's weinig controle over layout. Auteurs moeten hun toevlucht nemen tot allerhande kunstgrepen om mooie pagina's te maken: tekst naar een afbeelding converteren, ingewikkelde tabellen en afbeeldingen invoegen om een egale achtergrond te behouden, en dgl. CSS doorbreekt deze barričres met een reeks nieuwe eigenschappen voor tekstformaat en layout. De pagina-opmaak zonder grafische elementen verhoogt de snelheid bij het opladen door een bladerprogramma aanzienlijk. Bovendien -- en dat is nog het interessantste punt -- hoeft de auteur van webpagina's niet langer voor elk HTML-element de kenmerken opnieuw in te voeren. CSS creëert regels die voor het hele document of zelfs voor een complete website, gelden. Als men dan nog weet dat stijlkenmerken moeiteloos kunnen "gelinkt" worden en dat stijlbladen kunnen geďmporteerd worden… zal het wel duidelijk zijn hoe nuttig CSS is en hoe groot de mogelijke tijdsbesparing bij het ontwerpen van een website. Vervelend is wel dat webpagina's met CSS-stijlen niet door alle bladerprogramma's op dezelfde manier worden weergegeven. Internet Explorer gedraagt zich anders dan Netscape Navigator, recente versies anders dan oudere versies. Uittesten, dus!
|